概要
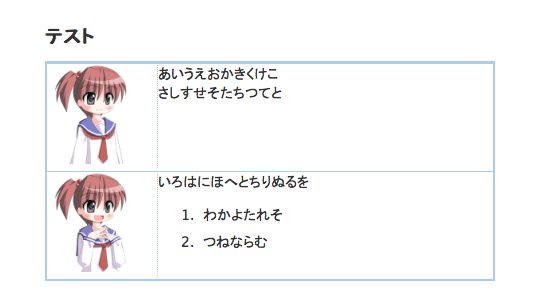
キャラクターが話しているような表示画面を作るWordpress (Wordpress日本語サイト)用プラグインです。
あらかじめアップロードしておいたキャラクターのイラストを、プルダウンメニューから選択するだけで、テーブル表示になります。

対話形式ではなく、単純にアイコンを投稿文の最初に挿入することも出来るので、本文にワンポイントを付けるときには、アップロード画像一覧から選択することなく、ボタン一つで挿入できます。
![]()
編集画面
- *編集画面はバージョン1.0の時の物です。
- 投稿編集画面で投稿プレビューに追加すると、自動保存が行われなくなります。
編集途中でブラウザを閉じる場合は、必ず手作業で保存してください。 - 対話表示に<!--more-->(抜粋表示指定)を使うと
省略表示の時のXHTMLの文法が崩れますので、うまく表示できないかも知れません。
Wordpressバージョン : 2.0以上。i18n対応(編集画面のみ)は2.5以上。
サポートブラウザ:Firefox2、Firefox3、IE7、Safari3、Opera9。閲覧はスタイルシートの書き方に依存。
カスタマイズ
キャラクターの追加
imagesフォルダにキャラクターごとにフォルダを作成し、画像を保存してください。
利用可能なフォーマットはpng、gif、jpeg(拡張子.jpg .jpeg)。
および拡張子が次の物となるフォーマットです。 bmp, pic, pct, ico, ani
ファイル名を「アルファベット+1文字の数字+拡張子」とすると、設定画面でiniファイルを上書きできなくなります。
(iniファイルに書かれた表情は反映されます)
例)char0.png ... NG
char00.png ... OK
設定ファイル
imagesディレクトリ以下にimages.iniというファイルを作成してください。
画像だけアップロードしておいても、設定画面から表情を設定できます。
このファイルはUTF-8で記述してください。
Wordpres MEなど、古いバージョンで使用する場合は、ブログで使用している文字コードで保存し直してください。
[charu] ---- キャラクターディレクトリ名を [ ] で囲む name=ちゃる ---- キャラクター名 001.png=平常 ---- 各画像の表情 002.png=照れ 003.png=呆れ 005.png=笑い [luty] ---- 2人目、3人目も同様 name=るてぃ ---- キャラクター名 001.png=平常 ---- 各画像の表情 002.png=赤面 003.png=笑い 004.png=目閉じ
ディレクトリ構造
daihon-press
|- daihonpress.php
|- images
| |- images.ini ... キャラクター表情設定ファイル
| |- posts.css
| |- spacer.gif
| |- charu ... キャラクター画像フォルダ
| | |- 001.png ... キャラクター表情ファイル
| | |- 002.png
| | |- 003.png
|- lib
|- admin.js
|- admin.css
|- dabten.js
|- wwp.js
デザイニング
公開ページの表示テーブルの変更はスタイルシートで調整してください。
imagesディレクトリ以下のposts.cssを編集するか、テーマファイルのスタイルシート(styles.css)に
dl.dabctDialogue {}
dl.dabctDialogue dt {}
dl.dabctDialogue dd {}
を作成、編集してください。
各投稿は定義リスト(<dl class="dabctDialogue"> <dt>話者</dt> <dd>セリフ</dd>)を使用しています。
デフォルトスタイルシート(抜粋)
.dabctDialogue {
border: 2px solid #ace; /* 外枠の枠線 */
background-color: #fff; /* 背景色 */
}
.dabctDialogue dt{
background-color: #fff; /* 背景色 */
width: 110px; /* キャラクター画像の幅 + 余白 */
float: left; /* キャラクターを右に、セリフを左にするときは right */
border-top: 1px solid #ace;
border-right: 1px dotted #ace; /* キャラクターを右に、セリフを左にするときは border-left で指定 */
}
.dabctDialogue dd {
margin: 0 0px 3px 110px;
/* margin: 0 110px 3px 0px; キャラクターを右に、セリフを左にするときは このように指定 */
border-top: 1px solid #ace;
border-left: 1px dotted #ace; /* キャラクターを右に、セリフを左にするときは border-right で指定 */
}
/* 以下の部分は、高さのピクセル以外はそのまま記述してください */
/* mac-ie */
.dabctDialogue {
height:1%;
}
.dabctDialogue dd{
min-height:100px; /* キャラクターの画像の高さを指定 */
height:100px; /* キャラクターの画像の高さを指定 */
}
/* \*/
.dabctDialogue {
height:auto;
}
.dabctDialogue dd{
height:auto;
}
/* mac-ie end*/
全てのdt、ddには、キャラクターのフォルダ名がclassとして指定されています。
<dt class="charu"><img src="charu/charu00.png"></dt> <dd class="charu">セリフ</dd>
クラスを指定することで、キャラクターごとに右側にセリフ、左側にセリフなどを置くことも出来ます。
.dabctDialogue dt.charu{}
.dabctDialogue dd.charu{}
履歴
- 2008/8/22 ver. 0.1 試験版
- 公開
- 2008/8/27 ver. 1.0 正式版
- 公開
- 2008/8/29 ver. 1.1 正式版
- [追加/更新]ボタンを削除、かわりに[追加][挿入][更新]ボタン追加
スタイルシート調整

 「
「